// 用户上传头像
uploadAvatar(){
let _this = this
uni.chooseImage({
success: (chooseImageRes) => {
const tempFilePaths = chooseImageRes.tempFilePaths;
let filePath = tempFilePaths[0]
//#ifdef APP-IOS || APP-ANDROID
const theme = uni.getStorageSync('theme');
let color = theme == 'purple' ? "#000000" : "#ffffff"
let style = theme == 'purple' ? "black" : "white"
var styles = {
color: color,
background: "rgba(0,0,0,0.0)",
style: style,
}
var waiting = plus.nativeUI.showWaiting("上传中...", styles);
_this.uploadFile(filePath)
//#endif
// #ifndef APP-IOS || APP-ANDROID
uni.showLoading({
title: '上传中...'
});
_this.afterRead(tempFilePaths)
// #endif
}
});
},
//压缩
recursionCompressH5(url) {
console.log("url",url)
return new Promise((resolve, reject) => {
this.recursionCompress(url,resolve)
})
},
// 传入blob路径,.then()获取blob文件
httpRequest(src) {
let that = this
return new Promise((resolve, reject) => {
let xhr = new XMLHttpRequest()
xhr.open('GET', src, true)
xhr.responseType = 'blob'
xhr.onload = function (e) {
if (this.status == 200) {
let myBlob = this.response
let files = new window.File(
[myBlob],
myBlob.type,
{ type: myBlob.type }
) // myBlob.type 自定义文件名
resolve(files)
} else {
reject(false)
}
}
xhr.send()
})
},
recursionCompress(url,resolve) {
let _this = this
uni.getImageInfo({
src: url,
success(res) {
let canvasWidth = res.width; //图片原始长宽
let canvasHeight = res.height;
let img = new Image();
console.log(res,'resinfo')
img.src = res.path;
let canvas = document.createElement("canvas");
let ctx = canvas.getContext("2d");
canvas.width = canvasWidth / 2;
canvas.height = canvasHeight / 2;
ctx.drawImage(img, 0, 0, canvasWidth / 2, canvasHeight / 2);
canvas.toBlob(function(fileSrc) {
let imgSrc = window.URL.createObjectURL(fileSrc);
uni.getFileInfo({
filePath: imgSrc,
success: (resFileInfo) => {
console.log(imgSrc, 'resFileInfo',resFileInfo)
if (resFileInfo.size > 1024 * 1024) {
//压缩后大于1M就继续压缩
console.log('再次压缩')
_this.recursionCompress(imgSrc,resolve);
// indexObj.recursionCompressH5(imgSrc, callback, item);
return;
} else {
resolve(imgSrc)
}
},
});
});
}
});
},
afterRead(e) {
let _this = this
const file = e
console.log("e",e)
// 遍历图片资源
file.map(item => {
console.log(item,'item')
// 进行压缩图片
this.recursionCompressH5(item).then(url =>{
console.log(url,'url')
_this.httpRequest(url).then(res => {
console.log(res,'成功转换为blob文件');
const fileReader = new FileReader()
fileReader.readAsDataURL(res) // 读取blob类型的图像文件(不是blob路径),读取成功触发onload方法,并得到result(base64格式的图片)
fileReader.onload = (event) => {
console.log(fileReader.result,'fileReader.result - base64格式');
if (fileReader.result) {
// 上传最终压缩之后的图片
_this.uploadFile(fileReader.result).then(res => {
// uni.hideLoading();
console.log(res)
// this.fileList.push(res)
}).catch(() => {
//#ifdef APP-PLUS
plus.nativeUI.closeWaiting();
//#endif
uni.hideLoading();
})
// 调用wx_uploadImage接口,图片大小必须是1M以下,否则报错
// wx_uploadImage({
// image: fileReader.result
// }).then(res => {
// console.log('上传图片成功', res)
// this.image = res.storage_path
// })
}
}
})
})
})
},
uploadFile(path){
let _this = this
let url = apiBaseUrl+'mfh/updateHead/'+_this.info.uid
let token = this.$db.get("userToken");
const uploadTask = uni.uploadFile({
url:url,
filePath: path,
fileType: 'image',
name: 'file',
header: {
// 'Content-Type': 'multipart/form-data',
'Authorization': 'Bearer ' + token
},
success: (res) => {
console.log('完成'+JSON.stringify(res))
let data = JSON.parse(res.data);
if(data.status){
_this.$common.successToShow('头像上传完成')
_this.requestUserInfo()
}else{
if (data.message) {
_this.$common.errorToShow(data.message)
}
}
},
fail: (error) => {
if (error && error.message) {
_this.$common.errorToShow(res.message)
}
//#ifdef APP-PLUS
plus.nativeUI.closeWaiting();
//#endif
uni.hideLoading();
},
complete: () => {
//#ifdef APP-PLUS
plus.nativeUI.closeWaiting();
//#endif
uni.hideLoading();
}
});
},
uni-app H5上传图片压缩体积大小
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mfbz.cn/a/595316.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈qq邮箱809451989@qq.com,一经查实,立即删除!相关文章
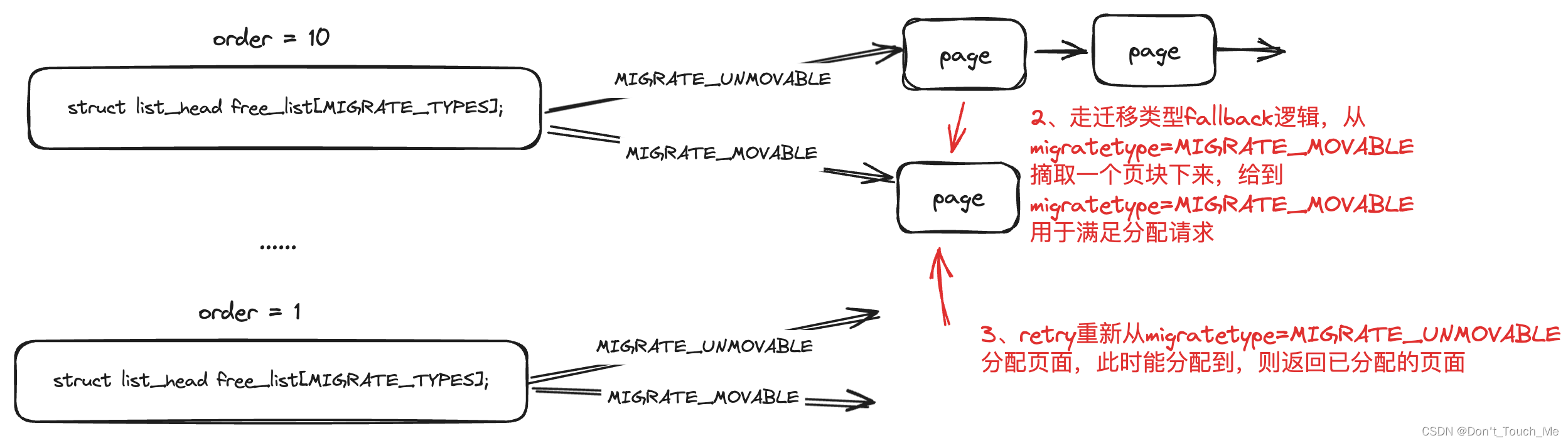
Linux migrate_type进一步探索
文章接着上回Linux migrate_type初步探索
1、物理页面添加到buddy系统
我们都知道物理内存一开始是由memblock进行分配管理,后面会切换到buddy系统管理。那么接下来我们看一下,memblock管理的物理页面是怎么添加到buddy系统中的。
start_kernel()
-&g…
液晶数显式液压万能试验机WES-300B
一、简介
主机为两立柱、两丝杠、油缸下置式,拉伸空间位于主机的上方,压缩、弯曲试验空间位于主机下横梁和工作台之间。测力仪表采用高清液晶显示屏,实验数据方便直观。
主要性能技术指标 最大试验力(kN) 300 试…
文件删了,回收站清空了怎么恢复?文件恢复软件一览
在日常生活和工作中,我们常常会遇到误删除文件的情况,有时甚至会因为清空了回收站而无法找回这些文件。这些文件可能包含重要的工作数据、个人照片或其他珍贵的回忆。那么,在这种情况下,我们该如何恢复这些被删除且清空回收站的文…
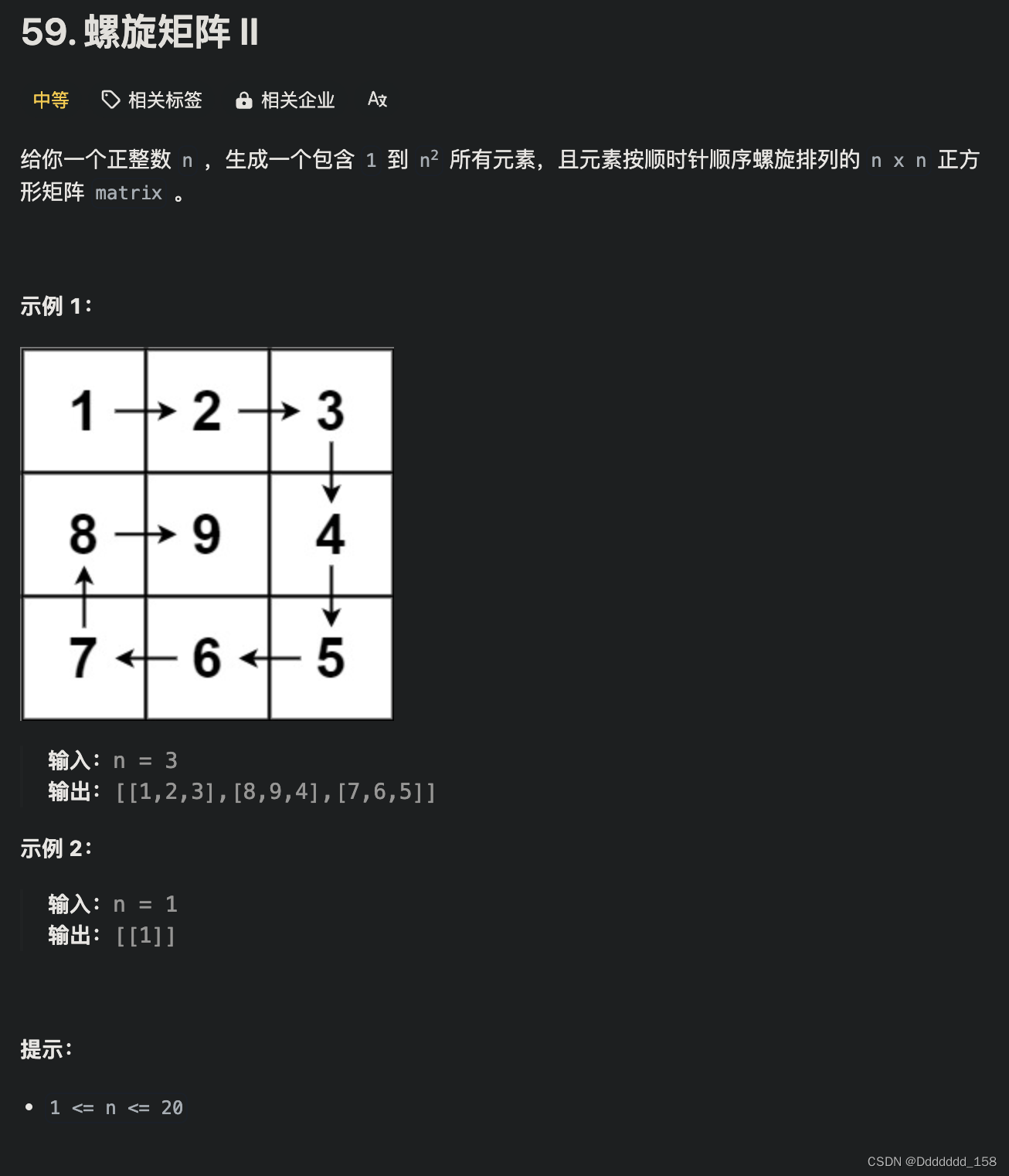
C++ | Leetcode C++题解之第59题螺旋矩阵II
题目: 题解:
class Solution {
public:vector<vector<int>> generateMatrix(int n) {int num 1;vector<vector<int>> matrix(n, vector<int>(n));int left 0, right n - 1, top 0, bottom n - 1;while (left < r…
微信公众号排名 SEO的5个策略
随着微信公众号在社交媒体领域的持续发展和普及,如何提升公众号的搜索排名,成为许多运营者关注的焦点。公众号排名SEO,即针对微信公众号进行搜索引擎优化,旨在提高公众号在搜索结果中的曝光率和点击率。下面,我们将深入…
python学习笔记-01
python
在学习之前要了解的事项: 1.python缩进语法要求较为严格 2.是解释型语言 3.python2版本和python3版本不兼容 本系列笔记全部基于python3
1.hello world
安装好python之后,可以直接打开python,也可以通过cmd进入python。
print(&qu…
Flutter分模块开发、模块可单独启动、包含Provider
前言
目前Flutter都是在一个项目中,创建不同目录进行模块开发,我进行Android原生开发时,发现原生端,是可以将每个模块独立运行起来的,灵感来自这;
折腾了几天,终于给整出来了。 1、创建根目录…
Go语言基本语法(三)指针
什么是指针
在Go语言中,"指针是一种存储变量内存地址的数据类型",意味着指针本身是一个特殊的变量,它的值不是数据本身,而是另一个变量在计算机内存中的位置(地址)。形象地说,就像存…
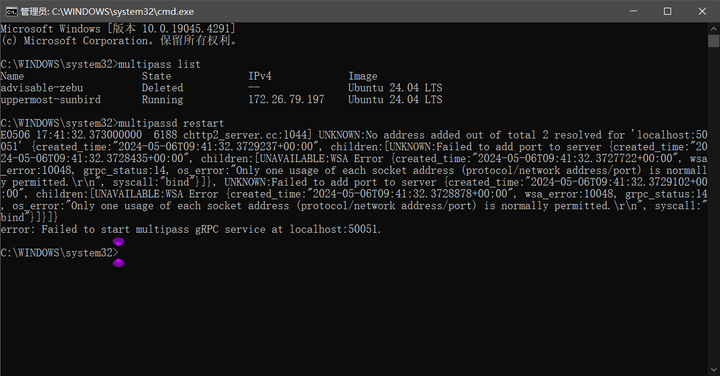
multipass和multipassd命令的区别
multipassd通常是multipass服务的后台守护进程,它负责管理和控制虚拟机实例。 命令区别
例:
multipass restart my-vm
这个命令用于重启Multipass中的虚拟机实例。例如有一个名为my-vm的虚拟机实例。
multipassd restart
这会重新启动Multipass后台…
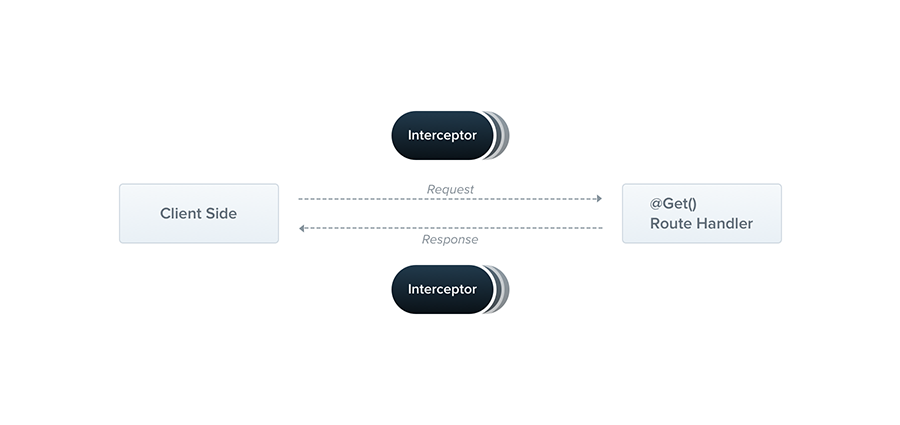
一文学会最强大的 node.js 后端框架 nest.js
文章目录 nest cli项目基本结构IOC & DI基础注册值注册时 key 的管理动态注册类工厂函数方式注册设置别名导出 provider 模块功能模块模块的导入导出模块类中使用注入全局模块动态模块 中间件定义中间件注册中间件MiddlewareConsumer 类全局中间件 异常过滤器抛出异常自定义…
华三配置DHCP(基础)
华三交换机配置DHCP(基础)
1.组网拓扑图(交换机-PC)
2.通过交换机开启DHCP功能,使PC自动获取192.168.10.0(vlan10)网段地址 2.使用命令
<H3C>system-view
[H3C]vlan 10(建立…
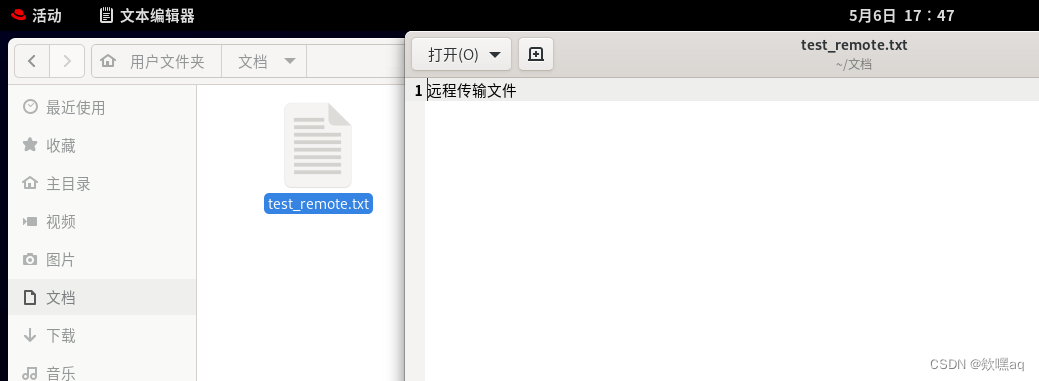
Python_4-远程连接Linux
文章目录 使用Python通过SSH自动化Linux主机管理代码执行ls结果:文件传输: 使用Python通过SSH自动化Linux主机管理
在系统管理与自动化运维中,SSH(Secure Shell)是一个常用的协议,用于安全地访问远程计算机…
【0day】湖南建研工程质量检测系统InstrumentUsageRecordExport接口处存在任意文件读取漏洞
免责声明:文章来源互联网收集整理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该…
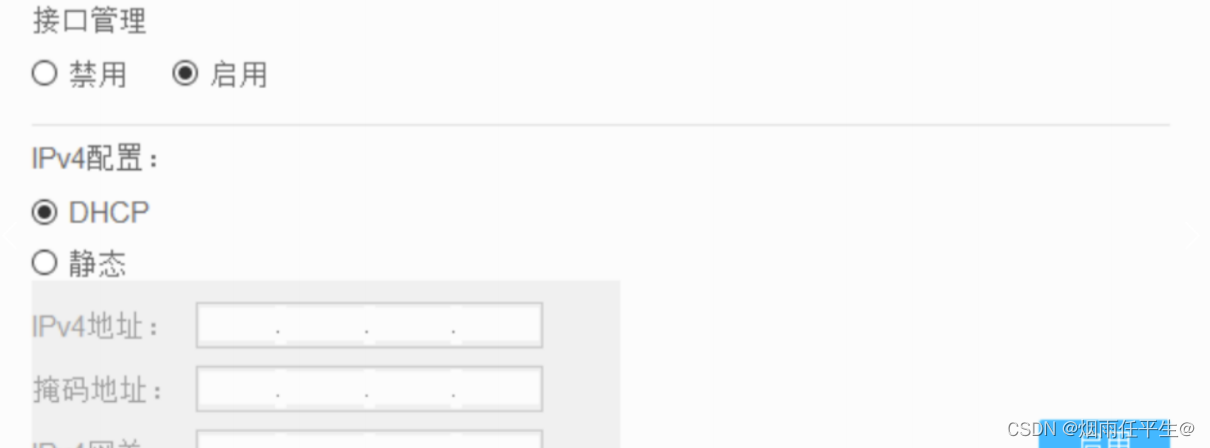
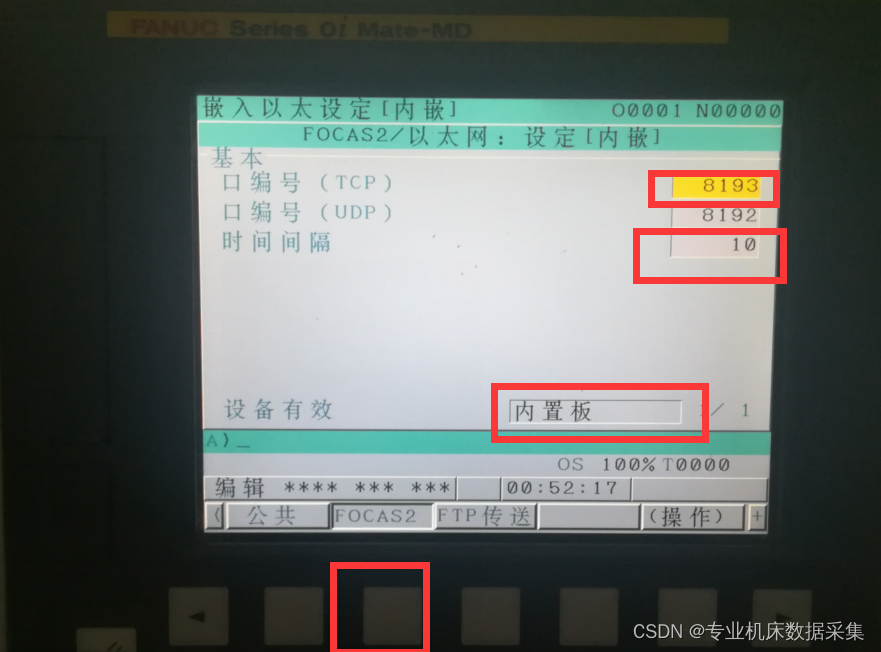
发那科Fanuc数控网络IP配置设定教程
1.在主面板如图按system键,进入系统界面 2.按右翻页切换键,切换到内嵌选项,按内嵌按钮跳转至设置IP界面,设置ip 3.按Focas2按钮,跳转至设置端口号和超时时间界面。设置端口号和时间之后,重启设备。注意&…
MES生产系统与数字孪生双重结合:智慧制造工厂的新引擎
随着数字化浪潮的推动,制造行业正在经历着前所未有的变革。在这个变革的浪潮中,MES生产制造系统与数字孪生技术的深度融合成为了制造工厂未来发展的核心驱动力。这种结合不仅提升了生产效率,优化了资源配置,降低了运营成本&#x…
2024年 Java 面试八股文——SpringCloud篇
目录
1.Spring Cloud Alibaba 中的 Nacos 是如何进行服务注册和发现的?
2.Spring Cloud Alibaba Sentinel 的流量控制规则有哪些?
3.Spring Cloud Alibaba 中如何实现分布式配置管理?
4.Spring Cloud Alibaba RocketMQ 的主要特点有哪些&…
HCIP的学习(12)
OSPF优化
OSPF的优化主要目的是为了减少LSA的更新量。
路由汇总-----可以减少骨干区域的LSA数量特殊区域-----可以减少非骨干区域的LSA数量
OSPF路由汇总
域间路由汇总-----在ABR设备上进行操作 [GS-R2-ospf-1-area-0.0.0.1]abr-summary 192.168.0.0 255.255.224.0
[GS-…
什么是抖音橱窗?它和抖音小店有什么区别?普通人更适合做哪个?
大家好,我是电商糖果
相信有很多想在抖音卖货的朋友,都会搞不清抖音橱窗是什么?
甚至会把它和抖音小店当成一个项目,也不知道哪个更适合自己。
自己越了解发现越迷糊,有的说不需要直播,粉丝,…
最新文章
- OpenHarmony上移植memtester
- 【手势识别-UILongPressGestureRecognizer长按 Objective-C语言】
- 基于SpringBoot设计模式之创建型设计模式·生成器模式
- 从零入门激光SLAM(十五)——IMU在SLAM中的用处
- c++中关于std::function的使用
- [链表专题]力扣141, 142
- 动态顺序表实现
- MES系统主要包括那些功能?
- 行为型模式
- Linux 里的tmp目录
- JVM 自定义类加载器
- 成员函数构造函数析构函数
- 太平洋产险海南分公司提醒您:高温来袭!新能源车该如何正确充电?
- Filesystem Fragmentation on Modern Storage Systems——论文泛读
- QT自适应界面 处理高DPI 缩放比界面乱问题
- 从零入门激光SLAM(十六)——卡尔曼滤波基础
- 企业微信推送报错40056
- R语言基础--文件读写
- 【字符串】Leetcode 12. 整数转罗马数字【中等】
- springboot报错‘url’ attribute is not specified and no embedded datasource could
- 尽微好物:从0到10亿+的抖音电商的TOP1“联盟团长”,如何使用NineData实现上云下云
- 什么是IP地址?
- 问题与解决:element plus对话框背景色覆盖失效
- python 合并 pdf
- iOS自动混淆测试处理笔记
- PaddleHub 首页图像 - 文字识别chinese_ocr_db_crnn_server
- 【错误解决方案】ModuleNotFoundError: No module named ‘ahocorasick‘
- LeetCode解法汇总1572. 矩阵对角线元素的和
- winreg --- 访问 Windows 注册表
- 软考中级难度排行榜,哪个科目更适合软考小白报考呢?